Also Read
How To Disable Text Selection On Blogger?
What Is Disabling Text Selection?
There is just some small knowledge you need to add the CSS code in
your blog to stay away from your posts from being stolen by disabling test selection in
blogger, we use the code to ensure we block
them to copy from our blog.
To disable text selection in
blogger, we need to use some CSS codes that determine what will be
selected and what will not in a post.
We additionally have JavaScript
code to disable text selection however it obstructs all text
including block-quotes. Let me tell you the ways of disabling text selection
in blogger.
The justification for why we
use this code in our blogger website is to keep away from
counterfeiting. As an explanation we block individuals from copying our content by disabling the text selection for stacking our
page to deter the people who have visited to copy our content to their
sites.
You can use the device and
permit specific regions in your blogger blog to help text selection,
for example, the block-quote. Follow the below steps to go through the
adding of the JavaScript or CSS codes in your blogger blog.
Why Disabling Text Selection Is Important?
Sometimes people try to copy content from your site. And surely that is what you don't want. Disabling text selection is important to prevent theft of your content.
Protect your blogger post content from being copied or abused. The script completely blocks all methods of copying your valuable content: selection, hot-keys, developer’s tools, page source and right-click menus.
How Do I Turn Off Text Selection?
Now, here, I will show you the method step by step. So let’s get into it.
Step 1:
Open your Blogger dashboard.
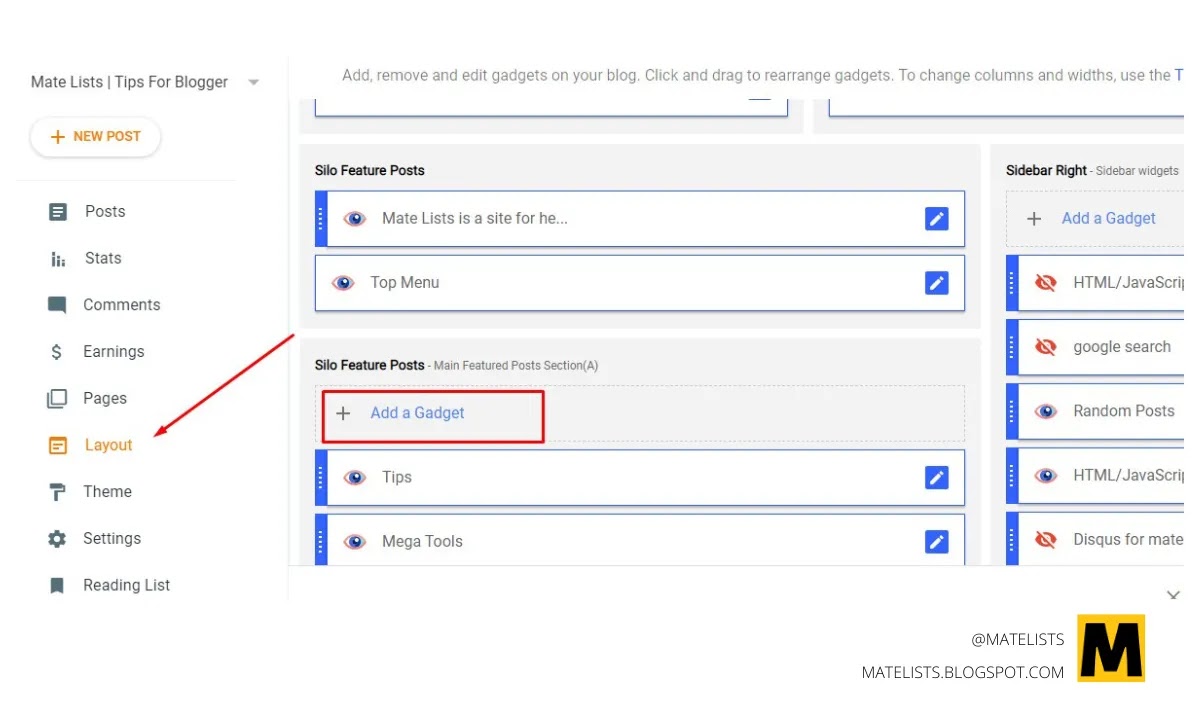
Step 2:
Click on Layout > Add a Gadget > HTML/JavaScript.
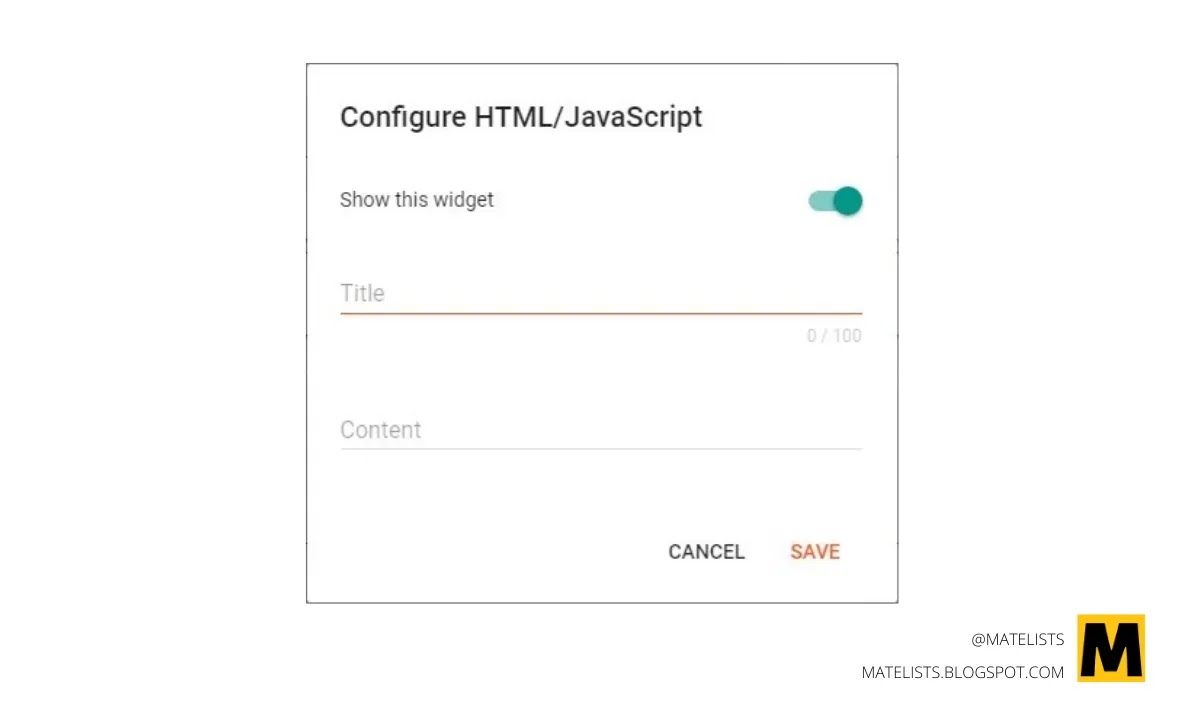
Step 3:
Copy the below codes and paste it into the content area.
Step 4:
Now save the theme and enjoy disabled text selection.
Conclusion
Hope you have successfully added this code on your blog. If you like this way of disabling text selection, please share it to your friends.







Recent Posts