Also Read
How To Add Sticky Footer Bar To Remove Footer Credit?
When And Where The Selection Footer Will Appear?
Simply take a gander at the
accompanying screen capture, in which you can see a sticky footer bar that
is furnished with Social symbols, a back to top button and a highlighted
article connect. It will remain append to the bottom of your website while it
will look along the screen.
Why To Add Sticky Footer Bar?
You can use it to turn the consideration of your readers towards a particular article which could be an included post, a unique proposition or anything that you like. The form of the footer which we are showing you in this article are low less complex, and then a footer bar since it doesn't have the choice to close. It is a static footer bar that trades your content with the assistance of a very ignoble jQuery.
Today you will know how to add sticky footer bar to remove footer credit? This is the easiest way to remove the blogger footer credit. No need to touch your theme editor or play with html code. Follow this easy step to remove the blogger footer credit just by adding an extra footer bar above it. It will just cover your theme credit bar.
Ways To Add Sticky Footer Bar To Remove Footer Credit
Step 1:
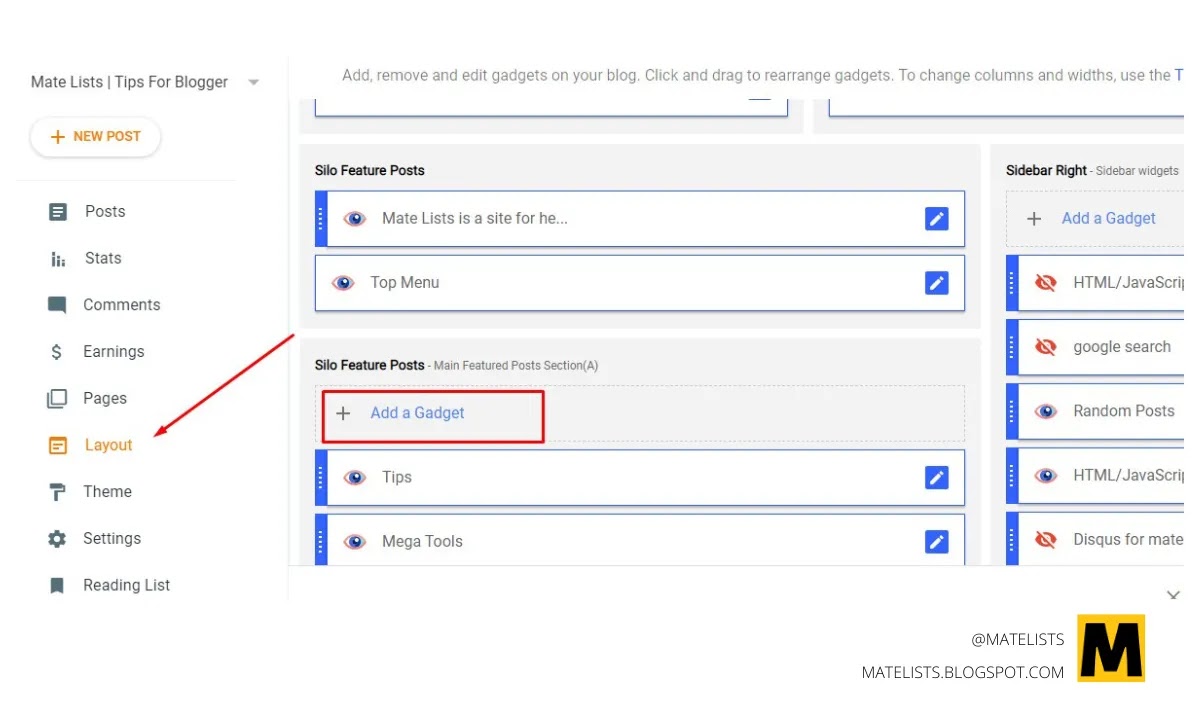
Go to Blogger dashboard.
Step 2:
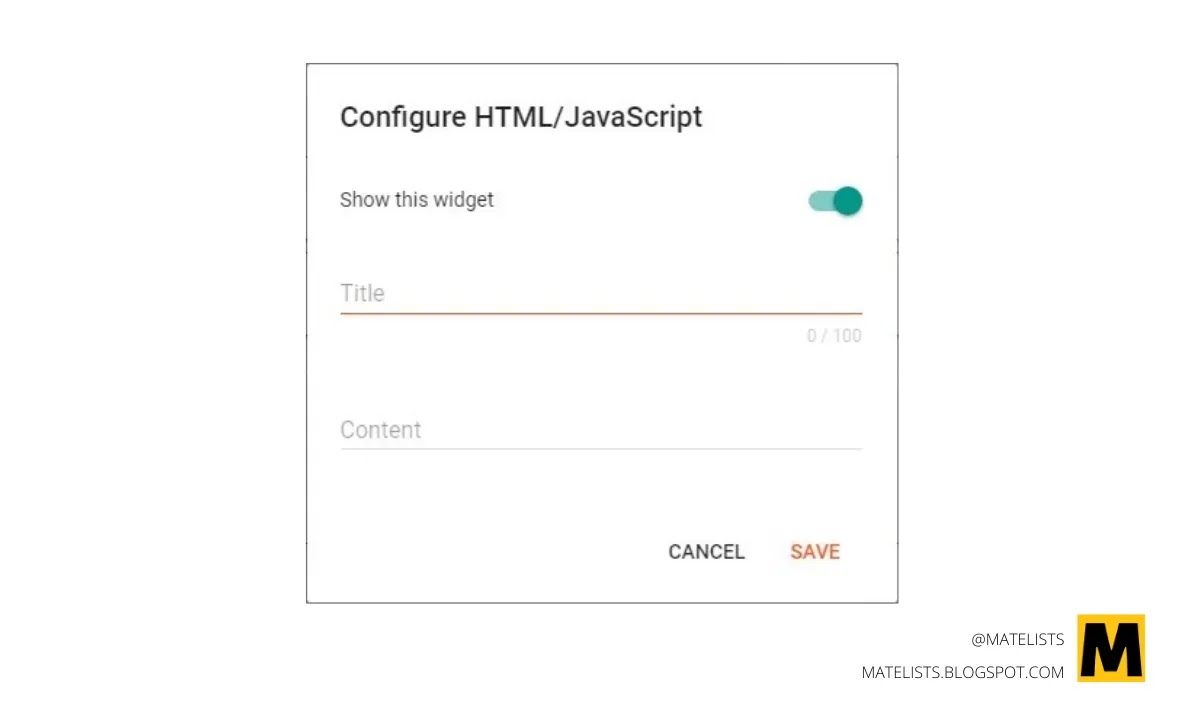
Click Layout > Add a Gadget > HTML/JavaScript.
(Choose the footer area for adding gadget).
Step 3:
Copy the below code.
Step 4:
Paste the code and save gadget.
You are done.
Customization: Don't forget to change the color code and the text as per your requirement. You can get color code from this color picker.
Conclusion
Hope you have successfully added this code on your blog. If you like this way to add sticky footer bar to remove footer credit in blogger, please share it to your friends.







Recent Posts