Also Read
How To Add Random Post Widget In Blogger?
Adding random post widget helps blogger show all the post of a site in every refresh to the reader. A Random post widget permits your readers show all content in the sidebar when the reader refresh each post or visit another post. In this article we will get to know how to add random post widget in blogger.
This widget may help reader find the interesting post without searching them. It is an effective method for keeping your readers engaged on your website and reduces your blog's bounce rate. This random post widget can be used anyplace on your blog. You can use it toward the finish of your blog content, on a sidebar, on top or anyplace you feel suitable.
What Is Random Post Widget?
Random Post Widget will permit you to show random post inside the post. It will increase the reader engagement of your site and site rank. It will helpful for website design enhancement by linking inner posts.
Random Post Widget Includes
- Related post inside single post.
- Randomly auto created post.
- Eye catchy symbol with post title.
- Search engine optimization friendly and reduce bounce rate.
Today we will know how to add random post button in blogger.
How Do I Add A Random Post To Blogger?
Step 1:
Go to blogger dashboard.
Step 2:
Click on Theme > Customize > Edit HTML.
Step 3:
Click anywhere into the code area.
Step 4:
Press Ctrl + F and search for </body>.
Step 5:
Copy the below code and paste it just above </body>.
Step 6.
Again Press Ctrl + F and search for ]]></b:skin>.
Step 7:
Copy the below code and paste it just above ]]></b:skin>.
Step 8:
Save the theme.
Step 9:
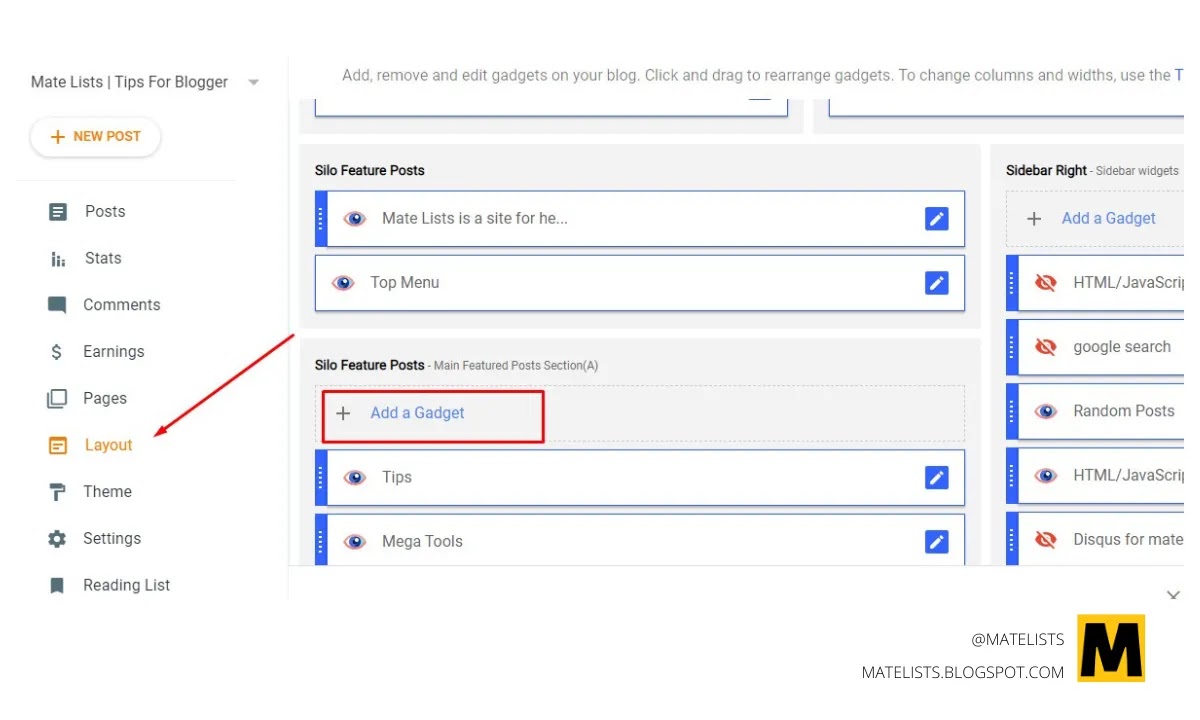
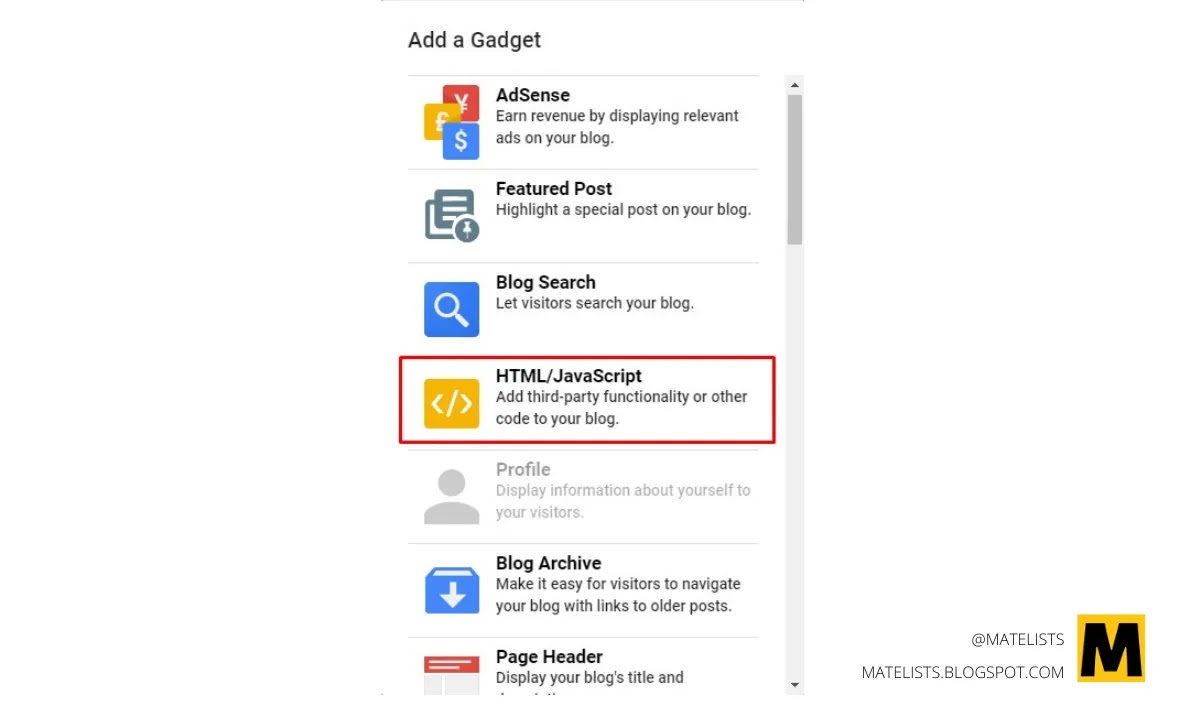
Now, click on Layout > Add a Gadget > HTML/JavaScript.
Step 10:
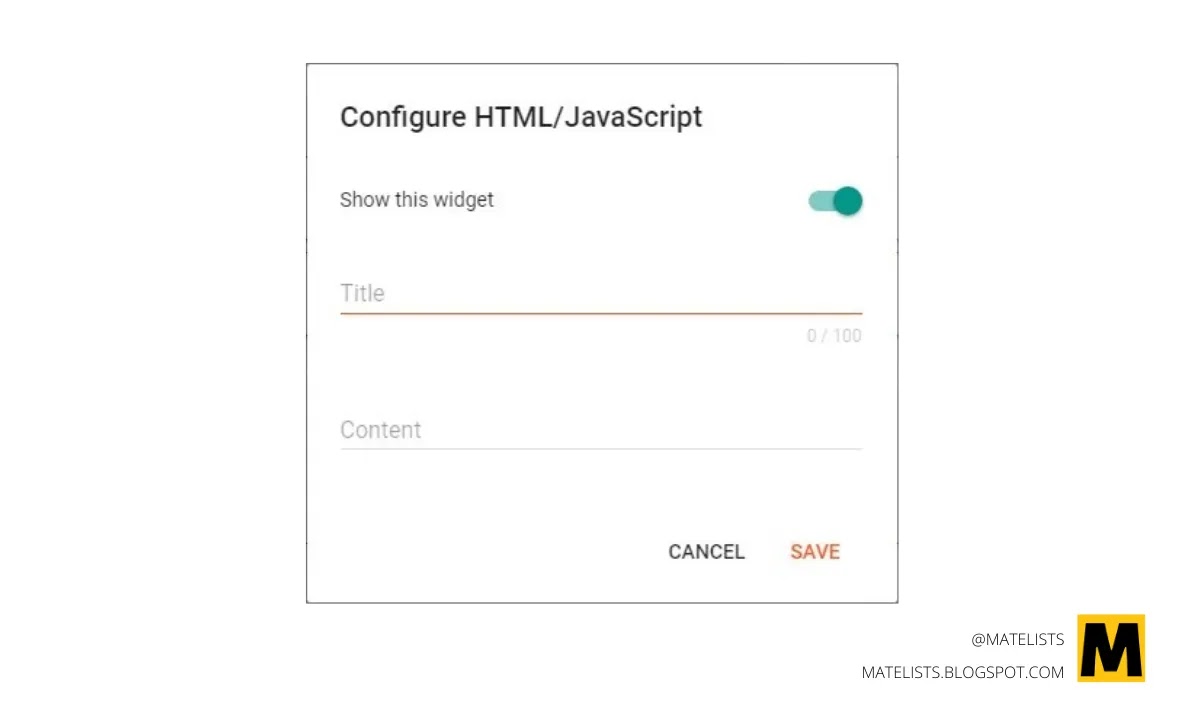
Copy the below code and paste it into the content area.
Step 11:
Save the gadget.
You are done.
When somebody click on the random post button he will see random posts on each click.
Conclusion
Hope you have successfully added these codes on your blog. If you like this way to add random post button in blogger, please share it to your friends.










Recent Posts