Also Read
How To Remove “?m=1” From Blogger URL?
Most likely we noticed Blogger site shows ?m=1 in URL when somebody visits the website
from mobile or tablet devices. It looks very odd and many visitors don't like m=1 in url. Do you know you can remove ?m=1 from blogger url?
Having a perfect URL gives your site an expert look and you
don't need separate URLs for Desktop and mobile or tablets.
In this article, I will show you how you can remove the ?m=1 URL parameter from your Blogger site. Beside this I will tell you would
it be advisable for you to carry out this ?m=1 on your site or not.
Why Blogger Shows ?m=1 in Mobile URLs?
Blogger is very obsolete now and prior a large part of the Blogger doesn't use the responsive plan. Most topics show various interface for desktop and mobile devices.
Thus, to recognize the device appropriately Blogger presents
the idea of ?m=1 parameters in the blogger URL. Thus, when someone
gets to your blog from mobile or tablet, it will show a URL structure like
this ?m=1.
As most current themes uses a responsive theme and don't show separate interface for various screen sizes, there is no requirement for changing this URL parameters.
At present, there is no long-lasting fix to this issue, however you can show a perfect URL to the visitors when they land on your site through a cell phone.
Here, you really want to use a content that finishes the
work for you. Thus, we should check how you can fix the ?m=1 issue on the
Blogger site.
What Is “?m=1” In Blogger URL?
We all understand that "simplicity is beauty". So, in this post, I will try to show you the way how to remove ?m=1 from blogger URL, and make a simple and professional URL. If you pay interest while you visit any Blogger blog on mobile, then you will see ?m=1 inside the website address (URL). Usually, it's a mobile view parameter.
- Desktop: https://matelists.blogspot.com/
- Mobile: https://matelists.blogspot.com/?m=1
I even have seen across the website many Bloggers has asked questions on "how to remove ?m=1 from blogger URL".
Why You Need To Remove "?m=1" From Blogger URL?
You don't need to remove it in the context of SEO. Means if you do not remove ?m=1 it will now not have an effect on your blog search engine optimization in any situation and also, it doesn't have an effect on in Google search console (webmaster tools). But you can make it easy for creating a mobile-friendly blog posts URL.
Does Removing "?m=1" Affect Blogger SEO?
Indeed, the response is somewhat interesting. Using this technique doesn't eliminate the ?m=1 from the blogger URL forever. All things considered, it again diverts this URL to the first URL in the client's Browser.
Thus, when you need a perfect URL, you can
use it just under the <head> tag of your blogger template.
What's more, remember that it doesn't increase the speed that much and the speed variance isn't because of this divert, it is because of the server reaction time. Yet, everything is good to go utilizing this content.
Removing the ?m=1 from the blogger URL gives your site
an expert look and you can give this a try to your site.
Steps To Remove “?m=1” From Blogger
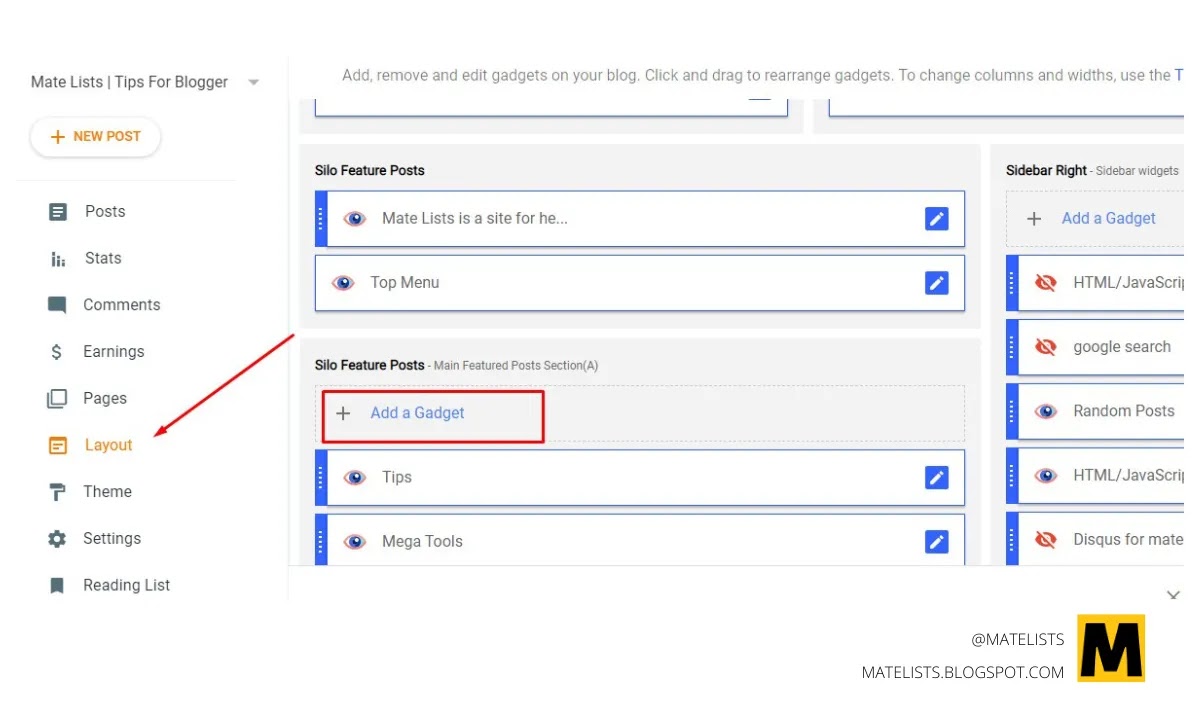
Step 1:
Open your Blogger dashboard.
Step 2:
Click on Layout > Add a Gadget >HTML/JavaScript.
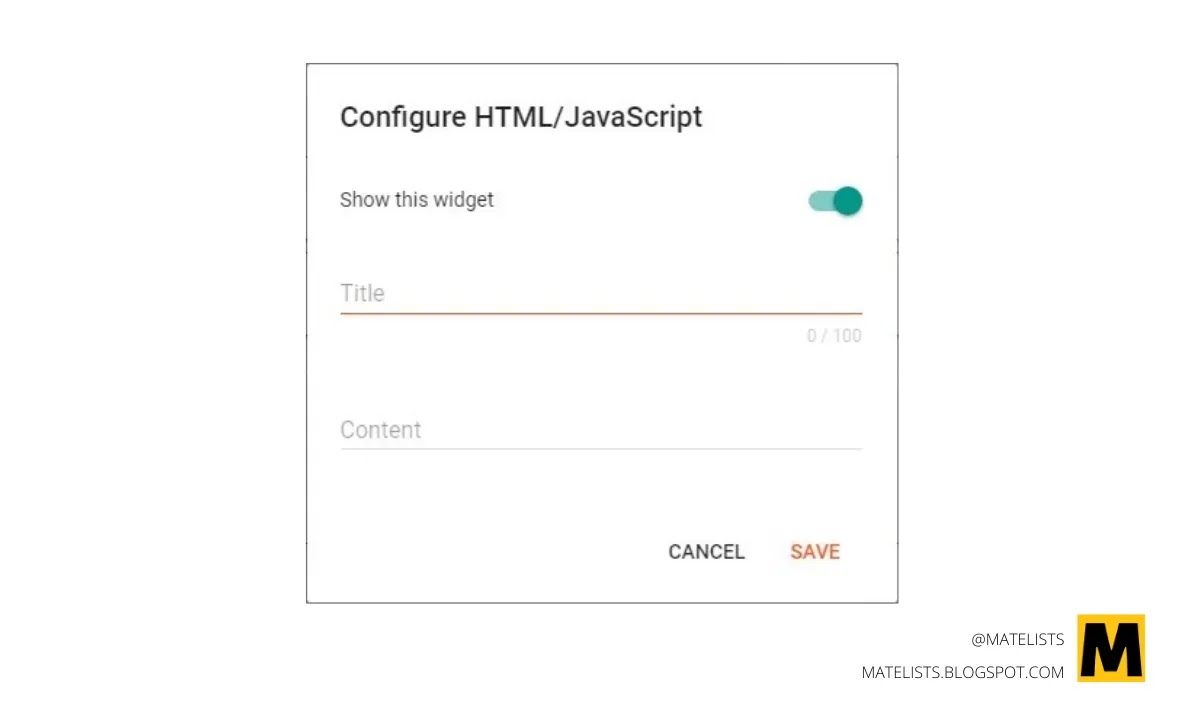
Step 3:
Now copy the code that provided below, and paste it into the content area.
Step 4:
Save the gadget and enjoy ?m=1 free URL.







Recent Posts